之前寫了一篇Tetris Game(javascript 俄羅斯方塊),在render頁面時用html字串的方式重新塞進畫面當中,雖然效能堪用,但若嘗試著將更新時間變短,就會很明顯看到效能的問題,尤其在IE上更加明顯,因此我將render的部份改用canvas來做,果然效能突飛猛進,而IE雖然不吃canvas,也可以透過explorercanvas project 套件來做到,原本在IE 中 render HTML的效果有限,改成canvas來繪圖看起來好多了。往後在頁面的呈現效果,也許可以朝這個方向來解決。廢話少說,先看一下DEMO。
DEMO: http://blog.blackbing.net/demo/Tetris/canvas.html
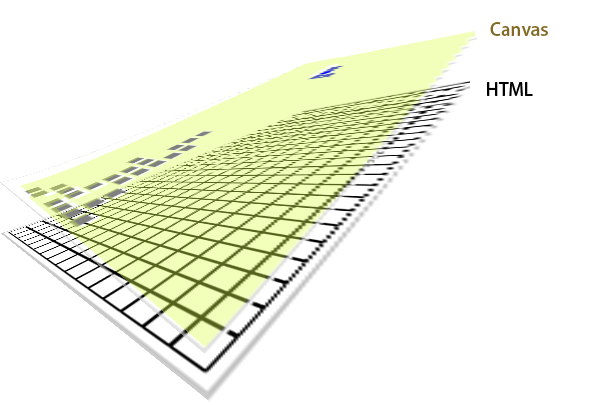
你可以看到跟之前的方法呈現出來的效果一模一樣,差別在於render 的動態效果移到canvas上做了,看不出來嗎?讓我們來看剖面圖:
See? 看剖面圖應該比較清楚一點,底下的Grid,我還是用HTML來處理,會變動的只有在上面的Canvas圖層,每次畫面更新時,都是清掉重新繪製。用這樣的方法來提昇場景的更新,效能當然更快速。不過你可能會想,這樣程式要改多少?非常的少,我把修改的部份抓出來說明:
1. 加上explorercanvas
記得IE9以上就支援canvas囉 ,所以只要針對IE9以下來include即可。
1 | <!--[if lt IE 9]> |
2. 初始化canvas
初始化的時候,用G_vmlCanvasManager來做IE的對應處理,就是執行excanvas的處理函式。
1 | plineCanvas = document.createElement('canvas'); |
3. 重新繪製canvas
由於之前的架構還算單純,因此重新繪製場景的部份改成canvas繪製,處理起來也很簡單。只要使用fillRect就可以輕鬆繪製。
1 | //清除畫布 |
canvas是個非常棒的東西,可以處理到一些更細節的部份,尤其針對動態的處理,繪製的效能比網頁render的效果好上太多,如果你的動態效果遇到效能瓶頸,嘗試著用canvas畫布來思考,也許會有更驚人的提昇。大家一起快快樂樂做網頁。ㄎㄎ~